History and evolution of website design have initiated from the early ’90s. So, back then, web designers tried to make websites look attractive and convenient to navigate. The first web pages were mostly textual, and only a few images were there to make them less attractive and engaging.
Also, the layout included only the heading and paragraph. So, it was boring and the least attractive to the viewers. However, with the effort and merits of several web designers, we now have stunning, engaging, yet professional website design layouts that align with any screen.
After the initial level of website layouts, we got table-based designs, Flash, and then we finally got CSS-based designs. Although it seems smooth, it is not. The web design history and evolution are more than this. So, in this article, we cover a significant part of these.
The History of Website Design
Although the beginning of web design dates back to the early ’90s, it became important since several businesses started competing online. In the last century, only a few brands or companies had websites for online presence. So, there was the least competition among businesses to rank higher on Google’s SERP.
But, with time, more businesses started coming online to increase their audiences. In that scenario, every company needed something to outshine their competitors and rank higher on Google’s search results. So, web design came as a solution for them. Why?
As per web design company in Bangalore, a well-designed and engaging site attracts more viewers and converts more users into potential leads. Since the Evolution of website design organizes the contents strategically on your site, any user on your website can smoothly navigate all your business pages. But, the very first web page in 1991 was not such a designed site.
Websites back then were mostly about content and information. So, attractive and engaging layouts were the least important for web designers. Businesses only researched and published content on websites. But, it was in the mid-nineties when designers started thinking about website designs.
At this phase of the Evolved web design, it was mainly technology-based. So, aesthetics had lesser value in designing websites back then. Image, tables, and lists played pivotal roles in designing layouts of the sites. Although JavaScript was there, designers did not feel its importance back then.
The Evolution of Website Design
The first website was created in 1990, where the designers are experimenting with various looks. In the early ages, the websites were full of text with minimal images, more paragraphs and headings, and no actual layout. However, with time website design gets progressive with the implementation of table-dependent designs, Flash, CSS, and more. Let us now look into the evolution of web design as below.
● The very first web page
Tim Berners Lee designed and published the first website in 1991. It is a text-dependent simple website with a few dozen links.
● W3C brought a revolution
The authorities had established the W3C or World Wide Web Consortium. They consider HTML as the standard marking for web pages. This prevented any company from creating any programming language and proprietary browser.
● Table-based design layout
These layouts offer the designer several best alternatives to create a stunning website. Table-dependent layouts include sliced-up backgrounds delivering an illusion of a simple structure compared to the current layout.
● The design over structure layout
The WYSIWYG design development has increased the use of the table-dependent layout. Here Spacer GIF becomes famous for controlling the whitespace of the layouts. Now the designers pay little attention to the markup structure and give more importance to the aesthetics.
● Then came flash-based web design
Flash was first discovered in 1996 with just the basic timeline and tools. But later on, flash offered unlimited alternatives to the website designer, which is never possible with HTML.
● DHTML brought interaction through the web page
With the evolution of website design, DHTML offers numerous web technologies, such as JavaScript, server-side scripting, and more. It helps to create animated or interactive animated elements on the page.
● 3DML made 3-dimensional sites
3DML is primarily used for 3D websites creation and is a non-valid XML type. Flatland Rover is an excellent example of 3DML, where there are numerous scenes or world called spots.
● CSS made things easier to handle
CSS website design has gained popularity towards the beginning of the 2000s. CSS designs separate the designing elements from the contents, reducing the markup clutter, and allowing semantic and cleaner web layouts.
CSS creates websites that are easier to maintain, separating the design and content elements. You can change the looks of the CSS-based designs that are smaller than the table-dependent designs too. It helps to translate table-dependent designs, improving the response time of the webpage.
End Thoughts
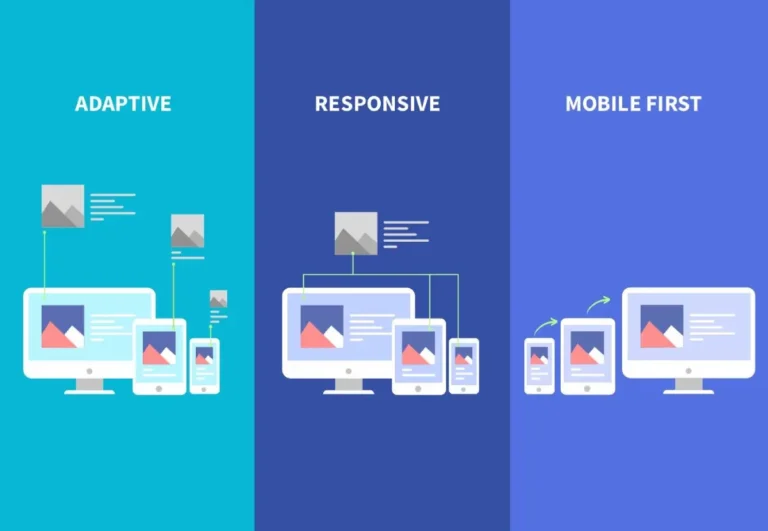
So we hope by now you have understood the history and evolution of website design. Nowadays, mobile responsive websites are in trend among web developers, which is the most advanced form among all the platforms mentioned above.