It’s challenging to develop an efficient, consistent, and visually attractive interface without user interface (UI) libraries and design systems. These are must-have tools. At present, digital products and applications are everywhere and in every domain. Their use is expanding like never before because of their incredible benefits and reusable components.
This technology evolution is going to continue. So, organized and reusable design components like UI libraries have become increasingly crucial. Here, we will discuss the concepts, benefits, and best practices of UI libraries and design systems so that your challenges can be minimized in streamlining your design process and elevating user experiences.
Let’s get started with understanding these libraries.
Understanding UI Libraries
These libraries are web developers and designers friendly that can extract a few of the interface elements from their collection to build a project. These libraries consist of various components, such as buttons, forms, navigation bars, icons, and more, to make the backend development easier. In short, they can easily do what a talented web designer can do for you. Let’s catch up with multiple benefits of UI libraries, which can be the following:
Consistency
As these libraries have pre-designed components, you can pick and use any of them to ensure a consistent look and feel across your application or website. It improves user experience, reducing confusion and shortcoming of lacking expertise.
Time-saving
With these libraries in place, you don’t need to design each element from scratch. Just select elements from the one, and integrate them directly into your project. This practice saves multiple valuable hours that might be spent on designing and developing those elements.
Maintenance
Because you can access the components from a centralized source, it’s way easier to update and maintain the UI. This makes it more manageable and also, your web design process becomes more efficient.
Design Systems Demystified
A design system is a broader approach. It not only consists of the UI components but also the guidelines, principles, and documentation of the overall web or app design language. With design systems, you can leverage UI libraries in a better way. It is simply because these libraries provide a comprehensive set of rules and best practices. Let’s explore what these practices are.
Branding and Typography
This is concerned with a consistent brand representation, as a logo does. Web designers can define any brand’s visual identity, including logo usage, color palette, and typography.
Layout and Grid Systems
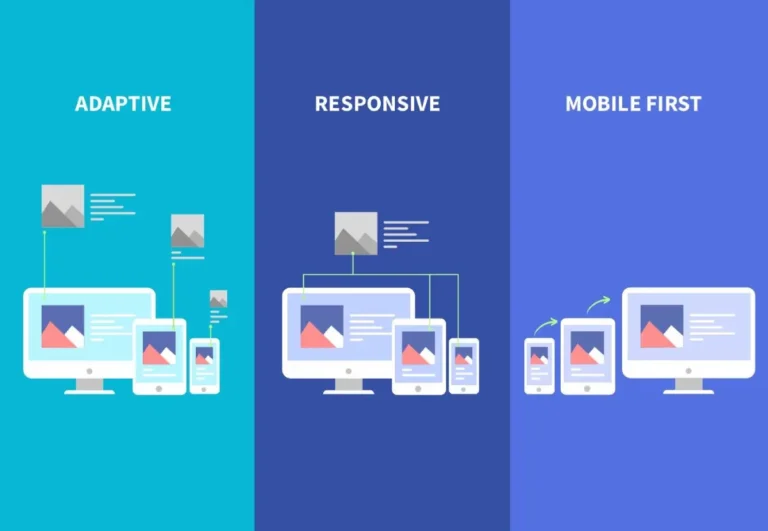
Establishing grid systems is another best practice, which is combined with layout guidelines. Together, the web designer maintains visual harmony and responsive design across various screen sizes.
Interaction Patterns
A designing system helps in outlining how various UI components behave and respond to user actions. This is how intuitive user experiences are delivered.
Accessibility
In order to make sure that the design system is accessible, it is standardized. This makes the product usable for all users, even if they are disabled people.
Now, let’s move on to discover the advantages of that design system.
Benefits of Adopting Design Systems
If you execute design systems, they come up with a range of benefits that help in designing and developing teams and end-users:
Enhanced Collaboration
A design system is a one-point source for all team members to club designing work, and nurture a seamless collaboration between designers, developers, and stakeholders.
Scalability
As web designing projects move to the next level, and new features are added, this system keeps the scope for scalability. It happens without sacrificing or compromising consistency or quality.
Faster Iterations
These systems have reusable components and standardized guidelines. So, designers and developers can rapidly use and deploy updates. This makes the overall product experience better.
Empowering Innovation
Being automated, this system is capable of streamlining repetitive tasks. This helps web developers or designers save hours in designing frontends. Also, they can think of innovation and creativity in their free time.
Building an Effective Design System
The outcome of careful planning and collaboration between all stakeholders is always sweet and satisfactory. This can happen if you follow a step-by-step approach to building an effective design system. It can be made like this:
Research and Analysis
Come across and find your target audience, market trends, and the goals of your product. Never skip competitor analysis because it can help you to identify the best practices and gaps in the existing landscape.
Define Design Principles
Always start by setting up design principles. These principles should be aligned with your brand values and product objectives. After all, these principles are likely to be the foundation for the entire design system.
Create UI Components
If you don’t have any access to predesigned tools, develop a comprehensive library of reusable UI components. While developing, ensure that each element corresponds to the established design principles. Also, each should be fully customizable for various use cases.
Documentation and Guidelines
Record what you are likely to do and actually do. For this, create a detailed document that presents the overview of each element’s usage, behavior, and implementation guidelines. This practice improves consistency and supports new team members.
Continuous Iteration and Improvement
Remember, a design system should not be static (and it does not be so). You need to evolve it alongside the product (website application or system). Ensure getting feedback from designers, developers, and users so that areas for improvement can be determined, and hence designers can update the design system accordingly.
A few such design systems are Material Design (by Google), Bootstrap, Ant Design, Apple Human Interface Guidelines, and more. You can use them to come up with exclusive designs.
Conclusion
UI libraries and design systems are indeed crucial, especially when it comes to optimizing the design process, promoting consistency, and delivering exceptional user experiences. Web developers can adopt these powerful tools to save time, improve collaboration, and create products that reflect the needs of users. This will ultimately drive a business to success. Embrace the potential of UI libraries and design systems to stay ahead in the ever-evolving world of digital design.