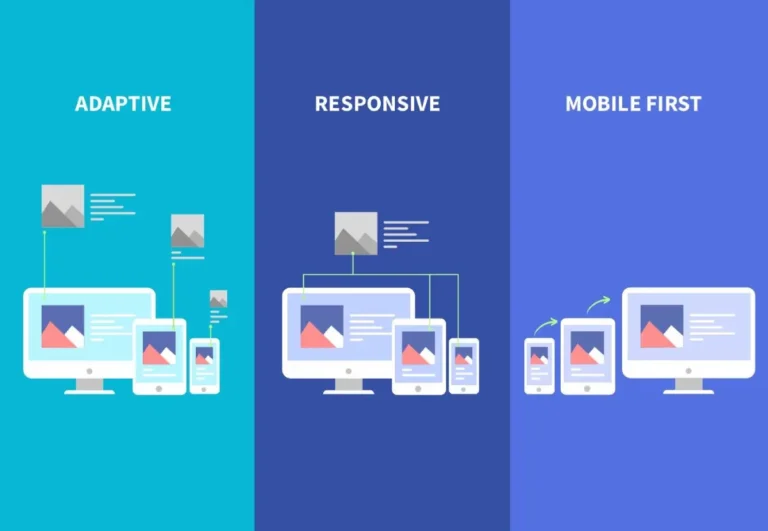
First things first, let’s understand what the meaning of a responsive web design is. It is basically, a way in which a website is created so that it by default changes and maintains the size of fonts and images according to the device on which it is being viewed. The ultimate and the major goal of designing a responsive website is to dodge scrolling, re-sizing, panning or zooming that might occur while loading the page and which is completely unnecessary and consumes a lot of time of the viewer, who in addition also does not like it. Since the navigation is a great issue on such sites, it is quite a difficulty when viewers want to visit it, thus leaving them quite frustrated and ruin what could be a very potential lead for your business. Now, with the help of responsive web designing, creating and maintaining a website is quite easier as a developer does not need to create multiple website to be presented on different screens, instead they just have to create a single one which will by default resize itself according to the device that it is being viewed on.
While responsive design has developed itself in a way that make available equal access of information to a number of viewers regardless of device they use, it is also likely that can hide certain items like background images or on the smaller screens, the supplementary navigation. The judgment of hiding the content and its functionality or modifying its appearance for diverse devices should and must be centred on knowledge that you have about your viewers and their needs that you and your website wish to fulfil. A responsive website must have the following there components:
· Media Queries: it allows the website designer to lay down different and varied styles for specific browser and device conditions. It can also be referred to as an addition for media types when the designer is targeting and including styles.
· Flexible Layouts: a website designer should make use of flexible layout grid so that the website layout can resize itself at any width.
· Flexible Media: media includes video, images and other formats, a designer should make the media of the website as scalable as possible, by making changes in the size of the media as and when the viewport changes.
So, the major question that may come to your mind now is that why should one invest in responsive web designed website and what are its benefits? Let’s clear this doubt of your, everyone knows that we live in a society where different people use different devices (desktops, phones, tablets) for their very own and different purposes, responsive web design is important as you never know at what point of time will someone be viewing your website. So, let’s discuss about the importance of responsive web designing first.
A responsive web design is important in a number of ways to a website, but primarily it focuses on user experience and the performance of the website. It’s also about effectiveness and functionality and when it comes to that, the best web design company in Miami surely won’t disappoint you if you are looking for performance and quality.
· Boosts SEO: a responsive web design signals the search engines that the website is being optimized for any and every viewing experience, which surely helps booting the SEO of the website
· It increases the reach of the website to clients as well as customers even when they are using smaller devices.
· It creates a comfortable user experience, which can be very helpful for lead generation, sales and conversions for that matter.
· You can have analytics tracking and reporting for your website all in the same place
· You can decrease both time and cost on your website content management.
Now, let’s discuss about the benefits of using a website that is created using responsive web design:
1. Cost effective: developing and maintaining different websites according to your customers that make use mobile and for the ones who do not use mobile can surely get very expensive. But if and when you make use of responsive web design services for your website you can save money as you will only have to develop one site that will be appealing to all types of visitors regardless of the device they use.
2. Flexibility: when you have a website that is responsive , it is easier to make changes and updates in it, because you will have to make alteration only in one website as compared to making it twice, which you might have had to make changes if you hadn’t chosen responsive web design for your website. It makes your work way easier and flexible.
3. Advanced User Experience: as a website owner user experience is very important and so it is very important to make sure that people who visit your website like what they see and want to come back to it to know more about what you have to offer. You should make sure that when someone visits your website using a phone, the images do not take forever to load because it can get quite irritating to watch them load and surely does not create an impression that you wish you had created. It can make your product and company at large look unprofessional and we know that nobody today wishes to deal with someone who is unprofessional. And we know what can be of help; yeah you got it right it sure is the use of responsive web design.
4. Gain from Search Engine Optimizations: it can be of use to boost your rankings and is used by many companies to see them on the top when a user searches for something. The use of responsive web design can be of use as google, give preference to websites that are mobile friendly. And so the use of SEO and responsive web design combine can influence the traffic of your website.
5. Ease of management: almost all types of business may it be small or business have their own tasks and goal to accomplish and on top of that, takin care and maintaining two websites can be a reason for trouble. Having just one website can make it way more easier to update and change thing very quickly and easily also, since there is only one website to take care of, the other elements of your marketing strategy will be way more easier to manage now.