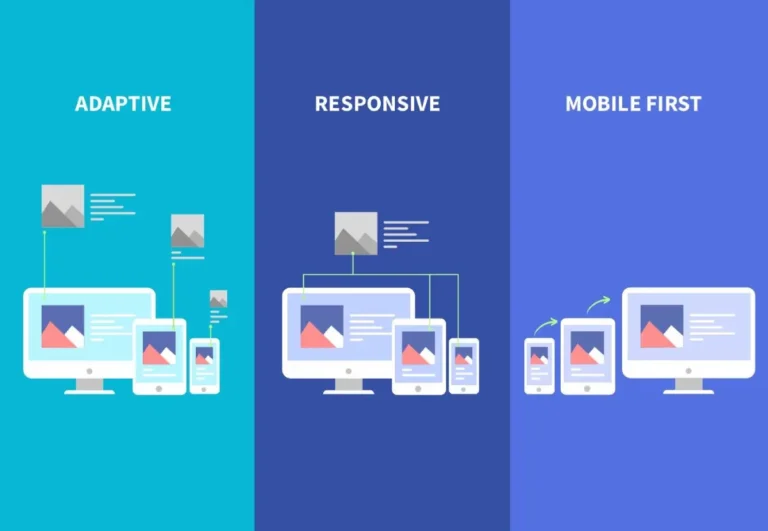
Currently, there are many screen types when it comes to our smartphones, tablets and laptops. Think about it: if a website does not display correctly on a screen, most of us will move on to a different one. Now the question that arises is how do we optimize a website for all of these different types of screens? The answer to this question comes with understanding Responsive Vs Adaptive Design. Both of these solve the same problem but use different strategies. Let’s take a look.
If you have a UX or web designing project in mind and can’t decipher which design approach to take, try to understand the key differences between responsive and adaptive design so that you can choose a suitable strategy.
Responsive Design
Have you ever wondered how the same website adjusts automatically when opened on different devices? Imagine opening Slack on your laptop browser and using the same link to open it on your phone; how is the orientation always perfect? The answer is responsive design. A website created with responsive design automatically adjusts to the screen and resolution of the device, hence fitting perfectly to all gadget-screens. Website designers utilize responsive strategies by using HTML and CSS. They often work with web developers for better user experience.
What are the advantages of responsive design?
One of the biggest advantages of responsive design is that it takes less time to create and maintain a website. It is after all created to automatically adjust to the different screen sizes and resolutions, so we can say less work goes into it. Once responsive design is used to create a website, automation does the rest. A website built on this type of design will automatically synchronize with numerous screen sizes, therefore giving less work to the website designer.
Another advantage of using responsive design to build websites is that it helps in better search engine ranking of the sites. This is because websites built on responsive designs are mobile-friendly and can be accessed by people from anywhere. This helps in increasing the traffic by enhancing the number of people visiting your website.
Disadvantages of responsive design
Responsive websites require the developer to code endlessly. Often when a responsive website is being designed, UX designers and developers work together to create a site that can be accessed on every device. Despite that, it is not always possible for the website to be synchronous on each and every device. At the same time, the user experience is not that great.
One more factor that proves to be a hurdle for a user accessing responsive websites is that they are slower. And this sluggishness is caused by the fact that the entire complex code used to build the website is sent irrespective of the device that is used to access the site.
Adaptive Design
When adaptive design is implemented to build a website, different layouts need to be created for different devices. For example, if you are planning to design a website for your business, your web designer and developer need to craft different versions of the websites for phones, tablets, laptops and other devices. So, when the site loads, it recognizes the device and adapts to the layout and the screen orientation of that particular device.
What are the advantages of adaptive design?
A UX designer has more control over websites that are based on adaptive design because they craft websites for individual devices and adjust the frame, width and other factors. Therefore, the fonts, themes and colour schemes are well-adjusted for different gadgets to get a great experience.
If you want a faster experience, then adaptive design is for you. Because a website based on adaptive design is specially designed for different devices, it responds quicker, especially for mobile phones. The loading time is less, which results in optimized user experience.
Disadvantages of adaptive design
Adaptive design requires a lot from a UX designer as they need to build the same website for at least six types of screens. They do not have an option to design a website for just two or three screen sizes because if the site is not made for a particular screen, it cannot be accessed on that device. Even if all the basic and common screen sizes are covered, it is not possible to design for the uncommon and lesser-known screens.
Responsive Vs Adaptive Design: Major differences
If you have a UX project coming up, understanding the basics and the differences between responsive and adaptive design should give you an idea about which direction to take. Before you decide to hire a dedicated web designer, take a look at some key differences between the two:
| Responsive Design | Adaptive Design |
| A responsive website can automatically adjust the layout and appearance according to the screen size and the resolution of the device. | An adaptive design requires the creation of different layouts for each device that the website is going to be accessed on. |
| Responsive websites require less work from a UX designer as they create a holistic site that is synchronous for all the devices. | Adaptive websites require a lot of work from a UX designer because they have to create websites individually for different devices. |
| If a new layout of screen comes to the market, it is easier to adjust the website content according to that. | If a device with a new screen layout comes to the market, the UX designer has to develop an entirely new page for the screen. |
| The speed is slower because the same code Is sent to all the devices wanting to access a particular website. | Since each and every website layout is created for different screens, it takes less time for the website to load. |
Now that you have the knowledge of responsive and adaptive designs and you are aware of the differences, you can decide which to for your next project.
Read more: The Top Components of Successful Web Design